HBox、VBox †
- 水平または垂直に分割されたレイアウトを構築する
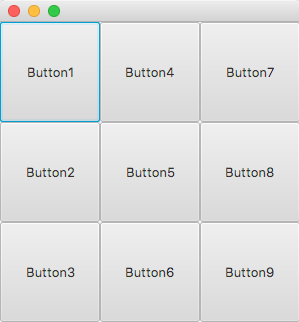
サンプル HBoxで水平分割された列にVBoxで垂直分割したボタン群を配置する
package sample; import javafx.application.Application; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.HBox; import javafx.scene.layout.VBox; import javafx.stage.Stage; public class SampleBox extends Application { /** * Initialize stage and start scene. * * @param primaryStage * @throws Exception */ @Override public void start(Stage primaryStage) throws Exception { HBox hb = new HBox(); // Column1 Button button1 = new Button("Button1"); button1.setPrefSize(100, 100); Button button2 = new Button("Button2"); button2.setPrefSize(100, 100); Button button3 = new Button("Button3"); button3.setPrefSize(100, 100); VBox vb = new VBox(button1, button2, button3); hb.getChildren().add(vb); // Column2 Button button4 = new Button("Button4"); button4.setPrefSize(100, 100); Button button5 = new Button("Button5"); button5.setPrefSize(100, 100); Button button6 = new Button("Button6"); button6.setPrefSize(100, 100); VBox vb2 = new VBox(button4, button5, button6); hb.getChildren().add(vb2); // Column3 Button button7 = new Button("Button7"); button7.setPrefSize(100, 100); Button button8 = new Button("Button8"); button8.setPrefSize(100, 100); Button button9 = new Button("Button9"); button9.setPrefSize(100, 100); VBox vb3 = new VBox(button7, button8, button9); hb.getChildren().add(vb3); // Create a scene Scene scene = new Scene(hb, 300, 300); primaryStage.setScene(scene); // Show window. primaryStage.show(); } /** * Launch application. * * @param args */ public static void main(String[] args) { launch(args); } }
補足
- 3つの水平分割エリアのそれぞれに、垂直分割したボタン列を配置する